For nylig hoppede jeg på Sonos-vognen til at styre musikken i hele huset.
Under tv’et i stuen står nu en Beam soundbar, stereoanlægget er skiftet ud med en Amp med fire højttalere tilsluttet, på badeværelset står en One, og så tester jeg en Ikea Symfonisk som mulig højttaler på børnenes værelser.
Men, det irriterer mig, at der ikke findes en smart fjernbetjening til Sonos (endnu – Ikea kommer vist snart med noget) – så jeg besluttede mig for at lave min egen.
Det skal du bruge
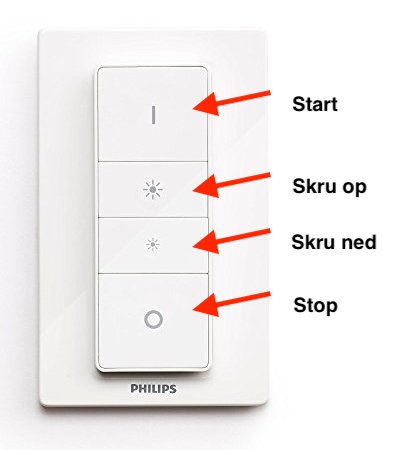
- En Hue Dimmer Switch
- En SmartThings Hub
- En eller flere Sonos-højttalere
Jeg bruger en Hue Dimmer Switch til formålet, fordi den er billig, nem at bruge, og har de fire knapper, jeg har brug for.

Sådan gør du
Hue Dimmer Switch kan forbindes direkte til SmartThings, men den kræver en device handler for at virke. Jeg har skrevet om device handlers før, så læs det indlæg, hvis du ikke aner hvad det går ud på.
Jeg bruger denne device handler til Dimmer Switch på SmartThings.
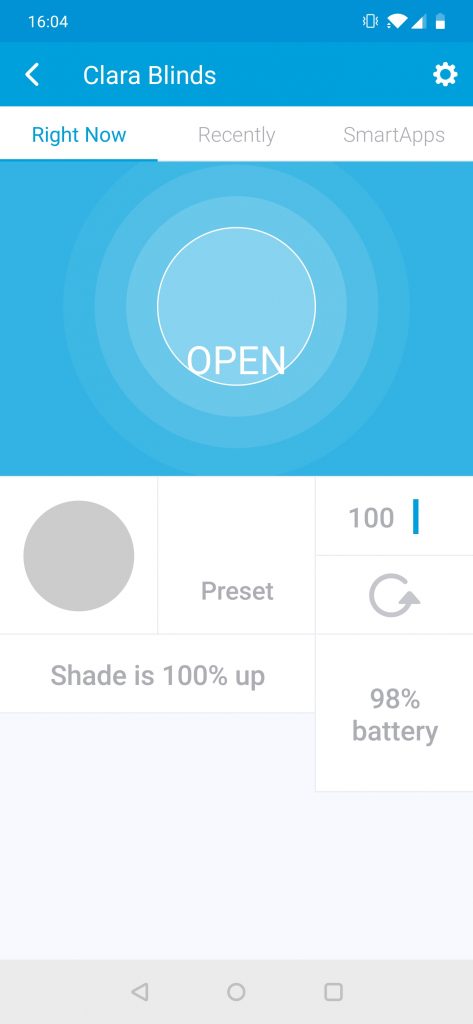
Når du har fået forbundet din Hue Dimmer Switch til SmartThings, skal du have din Sonos-højttaler forbundet. Under My Home > Things i SmartThings klikker du på +’et øverst til højre, og venter på din Sonos-enhed dukker op.
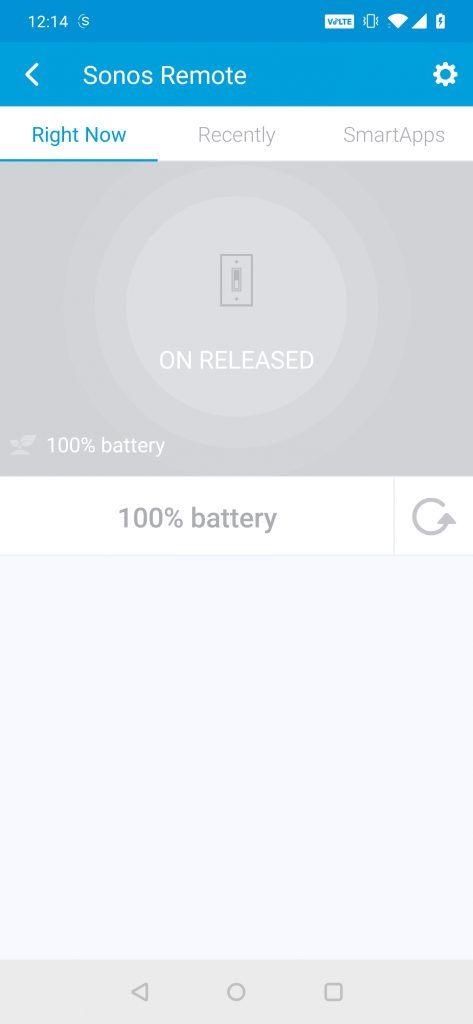
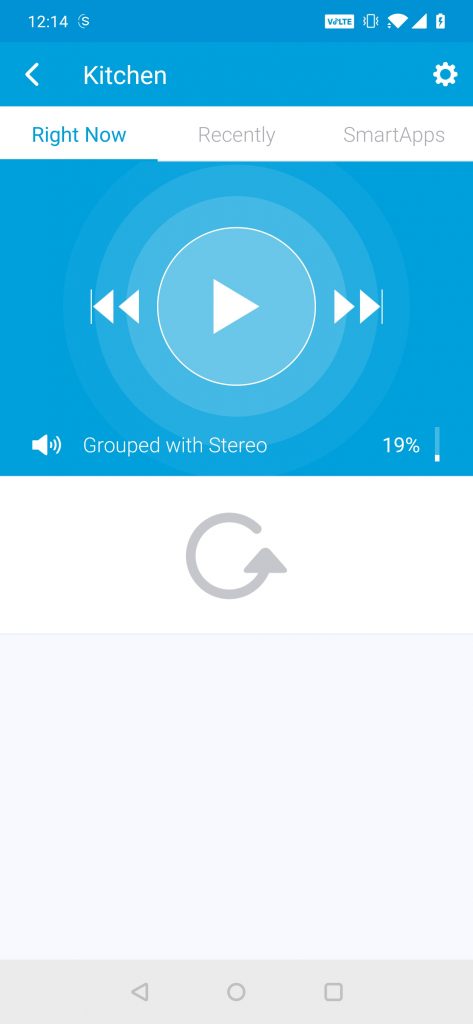
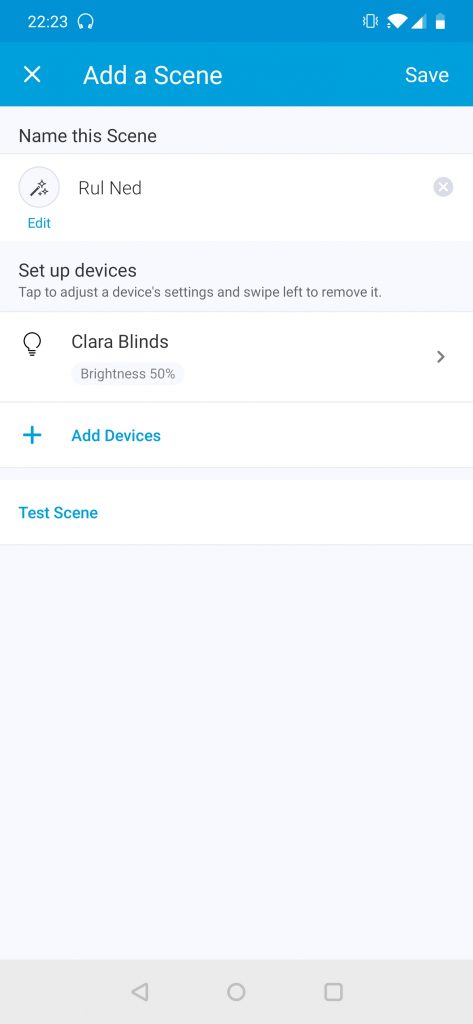
Bum! Så langt så godt. Når begge enheder er sat op, bør de se sådan ud i SmartThings.
Nu er du klar til næste skridt, som involverer Webcore. Desværre er integrationen mellem SmartThings og Sonos begrænset funktionsmæssigt, og derfor kommer man ikke uden om Webcore til at fange tryk på knapperne, og sende dem korrekt videre. Jeg har i hvert fald ikke kunnet finde en bedre løsning, men skyd en kommentar, hvis du falder over noget.
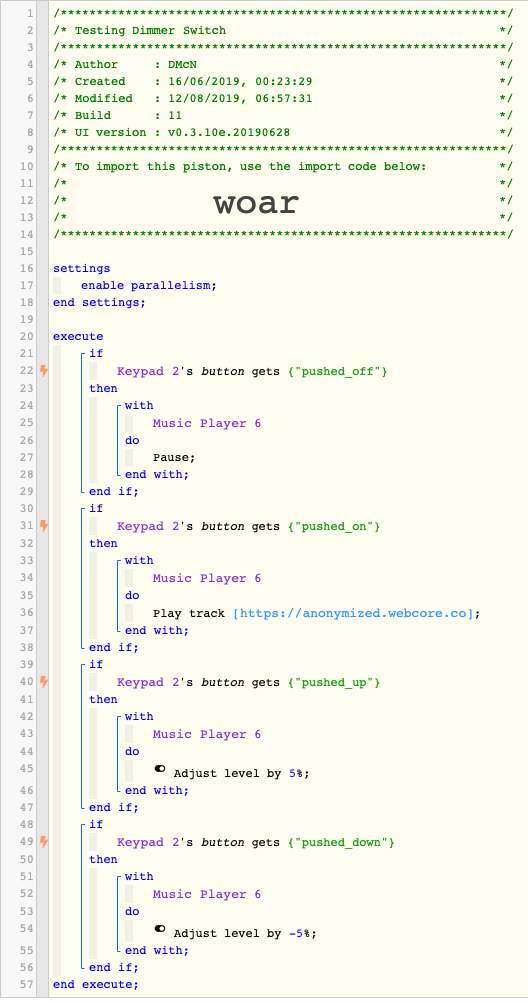
Nå, men heldigvis har jeg gjort det hårde arbejde for dig, og derfor er opsætningen temmelig enkel. Sådan ser min Webcore-kode ud.

(Du kan importere den i Webcore med koden “woar”.)
Der er to vigtige ting at bemærke her:
- Jeg oplevede 10-12 sekunders forsinkelse ved tryk på knappen, før der skete noget på Sonos. Linje 16-18 løste det.
- Dimmer Switch har én knap, som har fire forskellige actions. “pushed_off”, “pushed_on”, “pushed_up” og “pushed_down”. Det er dem, vi fanger i koden, og sender videre til Sonos.
Nå, men med det på plads, er vi klar til at teste.
Og som du kan se/høre, virker det fantastisk med minimal forsinkelse. Nu har vi en kontakt, som hænger på køleskabet (yah for magneter), hvorfra man let kan styre lyden i stue/køkken.










Spændende. Jeg har ikke importeret den, da jeg ikke har Sonos, men er alligevel nysgerrig.
I linje 36 – hvilken url er det den har anonymiseret? – altså jeg skal ikke have URL’en at vide, men jeg vil gerne vide hvad der sker her. Samler den op på senest afspillede, er det en bestemt sang eller playliste? Eller kan den “kun” assistere på kørende musikafspilning?
Hej Søren,
Godt spørgsmål! Den “hemmelige” URL er et link til P6 Beat streaming fra DR. 🙂
http://drradio3-lh.akamaihd.net/i/p6beat_9@143533/master.m3u8
Vi hører primært P6 Beat på højttalerne i stue/køkken, så for os giver det mening at starte den via fjernbetjeningen. Jeg kunne også bare køre “Play”-kommandoen, så fortsætter musikken hvor den sidst blev stoppet.
Man kan godt starte konkrete playlists, men det er lidt omstændigt:
https://community.webcore.co/t/play-spotify-playlist-on-sonos-speakers/3074/13
/David
Fedt projekt.
Dog findes der nu allerede en smart remote til Sonos, men den er betydelig dyrere end din løsning 🙂
https://www.hifiklubben.dk/streaming/sonos/iport-xpress-fjernbetjening/
Præcis derfor jeg er så tilfreds med min løsning. 😀
Næste projekt må være at få knapperne til at understøtte “næste nummer” osv. Det burde kunne gøres ved at holde knappen inde, og fange det som et selvstændigt tryk. Så kan “skru op” bruges til at skifte frem, og “skru ned” kan bruges til at skifte tilbage.
Jeg fik over weekenden købt en fjernbetjening, inkl. en almindelig Hue-pære, til 100 kr. Så kan det vist ikke gøres billigere. 😉
/David
Nej, det var sgu en flot pris. Synes det billigste man plejer at finde Hue dommeren til er 125kr uden en pære.
Kløgtig løsning 🙂
Jeg har lavet en lidt mere besværlig (og dyrere) løsning, til gengæld spiller det 100 procent i design med resten af vores vores LK-kontakter (fordi fjernbetjeningen er en LK-kontakt) og har mulighed for at slå gruppering af højttalere til/fra.
Jeg har brugt et LK Fuga svagstrømstryk med 6 knapper, koblet til et ESP8266-board med et CAT5e kabel. Det giver 6 knapper (6 ledere plus jord), der er programmet til pause/play, skift mellem gruppering, tilbage, frem, volume ned og volume op.
Min ESP8266 snakker sammen med Home Assistant via MQTT, HA bruger så Sonos API til at styre enhederne.
Til trykket har jeg fået lasergraveret 6 knapper hos LK med de relevante symboler, så løsningen er nok tættere på 400 kr. end 100 kr., men kan måske tjene som inspiration. Og så fik jeg lov til at rode med både YAML og kode i Arduino 😀
Hej Mikkel,
Det lyder satme som en lækker løsning! Hvordan får du strøm til ESP’en?
Hvis du har lyst til at skrive mere detaljeret om din løsning, er bloggen åben for gæsteindlæg. 🙂
/David
Tak for en meget velskrevet blog, med rigtig mange gode tips.
Må jeg spørge om du udelukkende har Sonos forbundet med SmartThings eller Sonos også er forbundet med Google assistent og evt. med flere brugere?
Vi har Google assistent, to Sonos højtalere og Smarthings. Vi har to Google Assistant konti, to Smartthings konti og blot en sonos konto. Jeg bøvler med at få Sonos til at ville aktivere Smarthings scener når min kone taler. Jeg kan derimod godt og min kone fortæller mig jeg har købt dumme dimser. Er det noget du er løbet ind i eller er den smarte løsning at gå efter fjernbetjening som du skriver? 🙂
Lige præcis det har jeg ikke erfaring med. Vi bruger Sonos forbundet til SmartThings, og med Google Assistant indbygget, men Mette bruger ikke de SmartThings-relaterede kommandoer. 🙂
Hej David. Jeg har lige sat det hele op. Desværre findes adjust ikke her og den melder fejl i loggen når jeg vil skrue op (eller ned). Der er en volumeUp, men jeg kan ikke få den til at forøge med 5 % eller andre tal. Jeg kan benytte setVolume. Men det er jo lidt kedeligt.
Jeg kan måske sjusse mig frem til noget, men ville lige høre om du måske har et input inden eller har oplevet det.
VolumeUp har klammer () efter, og man kan indsætte et tal som argument og her har jeg prøvet med integer og decimal, men det virker ikke og man kan ikke angive/benytte %.
Fejlkoden er her:
║Error while executing physical command Sonos One Køkken.setLevel([5]): java.lang.IllegalArgumentException: Command ‘setLevel’ is not supported by device [mit id på Sonos] of type ‘LAN Sonos Player Websocket’. Supported commands: [refresh, ping, playTrack, playTrackAndResume, playTrackAndRestore, setVolume, volumeUp, volumeDown, nextTrack, previousTrack, setMute, mute, unmute, setPlaybackStatus, play, pause, stop, fastForward, rewind, playPreset, setGroupVolume, groupVolumeUp, groupVolumeDown, setGroupMute, muteGroup, unmuteGroup]
På forhånd tak!
Hej Søren,
Jeg fandt en løsning, der virker. Sæt webCoRE til at bruge en expression som argument, og indtast følgende:
{int([Stereo Amp:volume])} + 5
“Stereo Amp” er navnet på min Sonos-forstærker i stuen, erstat det med hvad der fungerer for dig. Ovenstående expression fanger den aktuelle volumen og tilføjer 5.
Sådan ser det ud i min webCoRE:
https://mettesigernej.dk/wp-content/uploads/2020/12/Screenshot-2020-12-14-at-00.21.47.png
Se desuden denne tråd, hvor jeg fandt løsningen:
https://www.reddit.com/r/SmartThings/comments/gtih8b/sonos_volume_control_volume_updown_versus_set/fshei0i/
Hej igen. Mange tak – jeg håber ikke du har brugt masser af tid på det. Jeg tænkte du måske havde en ide i ærmet – eller selv havde rettet det for længst 😉
Men perfekt. Den må jeg lige lege med senere og udbygge, så jeg kan gøre det på to højttalere samtidig.
Som altid – tak for bloggen! En fornøjelse med et så godt opslagsværk af ideer, guides, anmeldelser og uddybninger!
God jul til dig og hende som ikke siger nej så tit.
Det tog heldigvis ikke for længe at finde og teste – og jeg kan selv bruge det, så det er jo rart nok. 🙂
God jul til dig og en eventuel Mette også. 😉
/David
Hej David Hvordan finder du ud af hvilken et URL link der skal til for fx. At afspille DR P4?
Jeg kunne også godt tænke mig at lave en knap som toggler mellem fx mine 3 favoritter radio stationer på sonos. Håber du kan hjælpe, da jeg er helt ny begynder mht. Webcore. På forhånd tak. Tom
Du kan finde URL’erne lige her:
https://www.dr.dk/hjaelp/digtal-radio/direkte-links-til-dr-radio-paa-nettet
Jeg har ikke en nem løsning at lave toggle på fra station til station. Hvis du kan få den aktuelle station via Webcore er det nemt nok, men kan du ikke, er du ude i noget med virtuelle kontakter og sådant …
Hej
Ved en tilfældighed så jeg i devicehandleren for min sonos arc, at de radio stationer jeg havde valgt til favorit, i sonos appen, fik tildelt et preset nr.
Jeg bruger en ikea knap til fjernbetjening og via et webcore program, styrer jeg så volumen og start/stop, med 1 stk valgt preset radiostation .
Håber dette kan være til inspiration .
Jeg bruger faktisk også favourites i min seneste version af koden. Vil du dele din kode så vi kan se hvordan du løser play/pause/volumen op/ned med din knap? 🙂
Jeg vil gerne dele, men skulle først have læst op på, hvordan det gøres, har ikke prøvet det før. Mit program skulle kunne hentes med koden 0egry, første ciffer er et nul.
Jeg bruger som sagt Ikea Trådfri lysdæmper, det er et billigt og meget handy tryk, til sådan en opgave. Langt tryk er tænd/sluk og kort tryk er op/ned i lydstyrke.
I programmet bruger jeg en variabel til 2 ting.
Huske lydstyrken og øge eller sænke den med 6 % point, som jeg finder passende som en hørbar ændring.
Huske lydstyrken til at genstarte Sonos efter at den har været brugt af TV’et via HDMI/ARC.
Da tv kanalerne ofte har meget forskellige lydstyrker, starter Sonos igen med indstillingen fra før TV’et overtog styringen.
Omstillingen fra afbryd tryk på tv’s fjernbetjening og til Sonos igen spiller, tager omkring 5 sek.
Resten af programmet taler vist for sig selv.
Et hint til Ikea trykket: Spænd ikke batteridæksel skruen for hårdt, selvom den indbyder til det, der sker noget mekanisk der medfører at kort tryk bliver ustabilt.
Jeg har oplevet det ved flere tryk.
God fornøjelse.
Hej David
Tak for link til DR radio, jeg har fået webcore til at afspille på min Sonos, men i Sonos appen viser den et smart thing logo og skriver ” Smartthing Audio Notification” ikke P4 logo. Jeg har brugt følgende link http://drradio2-lh.akamaihd.net/i/p4nordjylland_9@143511/master.m3u8 som jeg starter med ” Play track” i webcore. Der går så et par minutter og så stopper Sonos med at afspille radio. Håber du kan hjælpe da jeg er lidt kørt fast i problemet.
Den med logoet tænker jeg er klassisk, når man bruger en URL til at afspille via. Vil man undgå det kan det måske lykkes ved at bruge favourites fra Sonos-app’en.
At den stopper har jeg intet godt bud på – det lyder mærkeligt. Det samme opstår ikke, når du starter stream direkte via Sonos, vel?
Det virker uden problem med mobil Sonos app. Hvis det er muligt at vælge mellem favoritter i webcore tror jeg det virker. Tror du det er
muligt at programmere det?
Det lykkes mig at løse udfordringen (:)). Hvis man ønsker at afspille sine favoritter kan de vælges med “PlayPreset (23) ” hvor ID 23 er P4 Danmarks Radio i min sonos app er. ID’et findes i Smarthings web interface under sonos device og Current States presets: ( her vises alle favoritter med ID tags). Så er det bare at skifte mellem de forskellige stationer alt efter hvad men vil have til at spille.
Tak for en super god hjemmeside og godt nytår.
(;))Tom Rask
I lige måde, Tom. 🙂
Hejsa
Jeg har prøvet at tilføje en Hue Dimmer som kontakt til min Sonos One.
Dimmer, DH og Sonos er tilføjet i ST og virker.
Ifm. import af piston går jeg i stå, da koden ikke kan finde min dimmer og Sonos – den stopper ved “Device; Keypad 2” og “Device: Music Player 6” – her skriver den i begge felter “Nothing selected”
Hvordan får jeg alle mine tilkoblede devices ind i Webcore listen?
Tak for en fed blog
Venlige hilsner,
Henrik
Hej Henrik,
Kan du ikke sende mig et par screenshots af problemet på david@mcnally.dk? Det er jeg ikke stødt på før.
/David
Hej David,
Ved du om man kan lave en knap, evt virtuel, der kan gruppere/sammenkoble flere højtalere, ligesom på Sonos appen? – Og gerne også en funktion der kan det modsatte.
Vi bruger tit at spille samme musik i hele huset, men ikke altid. Sonos starter som den blev slukket, så hvis musikken i køkkenet, på badeværelset og i spisestuen er sammenkoblet, når jeg slukker musikken, så er mit ønske at jeg kan lave en knap der f.eks. kun starter P6 på badeværelset, eller f.eks. kun i køkkenet og i stuen.
Kunne være lækkert om man kunne lave en række knapper i ActionTiles, der kunne gruppere som man ønsker.
Vh Tim
Man kan desværre ikke styre grupperingen, hverken via ST-app’en eller Webcore. 🙁
Tak for et spændende indlæg.
Ved du om det er muligt at lave så den øverste knap skifter mellem feks. 3-4 radiostationer/playlister? Og så har man play/pause på den nederste knap?
Rent teknisk burde der ikke være problemer i det, men det kræver en god omgang kodning i Webcore. 🙂
Hej
Jeg har leget lidt med det og har en gammel IKEA puck med 5 knapper.
Den virker bare med det samme men kan kun sætte volumen til f.eks. 80% man kan ikke skrue “glidende” op .
Ved du om det er noget man kan fikse?
Det kunne være fedt frem for fast lydstyrke
Jeg byggede mig engang en Webcore-piston, som ved tryk på en knap tjekkede lysstyrken på en pære. Hvis den var over 80% satte jeg lysstyrken til 80%, hvis den var mellem 80% og 61% atte jeg den til 60%, hvis den var mellem 60% og 41% satte jeg den til 40%, osv. Noget lignende bør kunne laves i SmartThings’ automations. 🙂