Smartthings kan virkelig meget selv, men i visse tilfælde er der smartere løsninger. Webcore er en af dem.
Webcore beskrives som en “rule engine”, en regelmotor, man kan forbinde til Smartthings, og som kan bruges til at bygge handlinger på basis af regler.
Det lyder alt sammen pænt kompliceret, men i bund og grund er det en måde at programmere Smarttthings til mere, end den normalt kan.
Eksempel – opvaskemaskinen
Jeg kan bruge en masse tid på at forklare hvordan Smartthings bruges i praksis, eller jeg kan beskrive et “problem” (lad os kalde en spade for en spade, der findes nok ikke større luksusproblemer end det nævnte), og vise hvordan jeg har løst det.
Hver aften, når jeg går i seng, trykker jeg på en Xiaomi-knap, jeg har sat på indersiden af lågen på det skab, hvor vores tandbørster står.
Kontakten kører en rutine, som slukker alt lys i huset, undtagen på badeværelset og i gangen, tjekker om fordøren er låst, og sætter husets “status” til Night.
Problem: Jeg glemmer lidt for ofte at tænde for opvaskemaskinen, inden jeg går i seng, og den er normalt fyldt på det tidspunkt. Det irriterer Mette, og det irriterer egentlig også mig, at stå op til en fyldt, ikke-vasket opvaskemaskine.
Løsning: Tjek om opvaskemaskinen kører, når jeg trykker på knappen, og giv besked, hvis den ikke gør.
Jeg har sat et stik mellem opvaskemaskine og stikkontakt, som måler strømforbruget, og rapporterer det til Smartthings. Og, så har jeg lavet følgende “piston” i Webcore.
Bemærk: Der er ingen lyd på videoen. 🙂
Opsummeret:
Hvis husets status skifter til Night, så tjek om opvaskemaskinen trækker mindre end 0,2w strøm. Gør den det, så send en SMS.
Det er blot et hurtigt eksempel på hvad Webcore kan, men videoen giver en idé om hvordan Webcores interface fungerer, og hvilke muligheder, der er.
Eksempel – ringeklokken
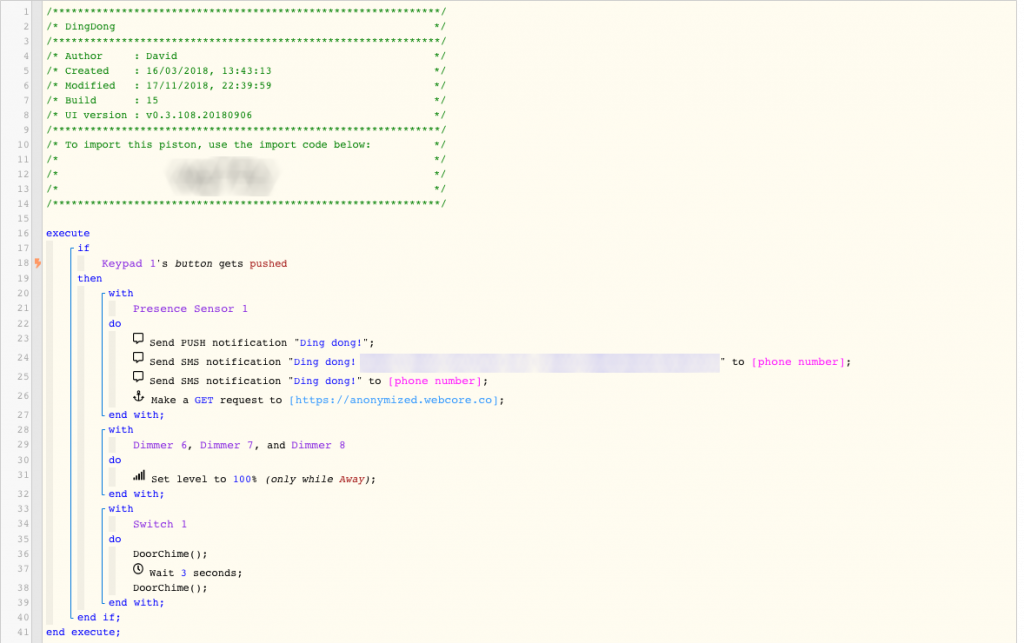
Jeg har før skrevet om ringeklokken, som jeg også har sat op ved hjælp af Webcore. Her er screenshottet, der beskriver min piston.

Opsummeret:
Når nogen trykker på knappen, så send en notifikation og en stak SMS’er. Hvis husets status er Away (vi er ude, alarmen er slået til), så tænd lyset i forgangen. Kør desuden “ding dong” på sirenen to gange med tre sekunders mellemrum.
Hvorfor Webcore?
Jeg kunne sikkert nå frem til nogenlunde samme resultat med nogle af de indbyggede smart apps i Smartthings, men Webcore er bare lidt nemmere, når man fanger fremgangsmåden. Og det er klart den primære forhindring – brugere ser hvad der mest af alt ligner kode, og bliver skræmt.
Men som videoen viser, er alt styret af museklik, og det sværeste er at forstå hvordan if/else-konstruktioner fungerer for personer, der ikke før har programmeret.
Jeg kan kun anbefale at lege med Webcore. Installation og opsætning er fint beskrevet, og man kommer temmelig hurtigt i mål med første opsætning – og så er det bare at lege videre.







Fedt med denne walk-through. Det hjalp lige mig, som ikke er særlig kode-skarp, fra land.
Jeg har nu sat lidt logik op, helt basalt, som tjekker om badeværelses-vinduet har stået åbent i mere end 10 minutter – og så kommer der en sms. Desuden erstattet et par løsninger med brug af IFTTT og virtuel devices.
Får du det brugt til mere avancerede ting?
Jeg er faldet over SmartWeather Station Tile. I forlængelse heraf RemindR, som også kan en del ifht. lidt mere avancerede notifikationer.
Jeg har endnu ikke brugt Webcore til setups, hvor jeg f.eks. har brug for globale variable, der bruges på tværs af pistons o.l., så nej, rigtig avanceret er det ikke blevet endnu. Men, det fungerer overraskende godt, og der er ting jeg har sat op i Smartthings, jeg overvejer at bygge i Webcore i stedet.
Jeg har, som du, advarsler for åbne vinduer i mere end f.eks. 10 minutter. Pt har jeg sat en smartapp op fem gange, en for hvert vindue, men det kunne helt sikkert samles i én piston i Webcore, og gøre det hele lidt nemmere at overskue.
Webcore fungerer dog ikke så godt til lys, som skal startes så hurtigt som muligt (f.eks. ved bevægelse), så det beholder jeg i Smartthings.
Kan det passe at det med smartapps ikke virker i den nye smartthings app?
Har kun smartthings monitor og smartthings clothing. Hvad hedder den app du brugte til at give besked når vinduerne var åbne?
Jeg vil også kigge på webcore da jeg søger efter en funktion til at mine trådfri senglamper langsomt tænder når min alarm går af. Men uden at jeg skal ændre tidspunktet for pærerne hver dag så de bare er koblet op til alarmen. Det har jeg ikke fundet en smart måde at gøre hvis man har iOS og smartthings. Man kan vist hvis man bruger den Apple app der hedder genveje men det kræver så at trådfri pærerne er på HomeKit og dermed skal maninvestere I en gateway
Hej Andreas,
Jeg havde præcis samme udfordring som dig. Jeg løste det ved at hente ST Classic App på appstore og kunne så derigennem finde og efterfølgende eksportere mine smartapps over i den ny ST app.
Mvh. Phi
Se svaret ovenfor/nedenfor fra Phi – og ellers har jeg lige i dag installeret en SmartApp i den nye app, så det kan altså lade sig gøre. 🙂
Hejsa.
Er helt ny til Smartthings men har fået dette til at virke.
Gå ind i smartapps på browseren og så vælg menu punktet smart apps. Så kan de tilføjes derinde.
Mvh Jens